JavaScript
REPL & Playground
Quickly test and share your code snippets.
Ideal for learning and prototyping.

Get instant feedback as you type
The results of JavaScript and TypeScript expressions are displayed in real time.
{} + [] // → 0{} + {} // → NaN
[] + [] // → ''
[] + {} // → '[object Object]'
Math.max() // → -Infinity
typeof NaN // → 'number'
Powered by esbuild
Experience ECMAScript modules and TypeScript in a multi-file editing environment.
import './index.css'import { deepClone } from './src/utils'
import Button from './button.tsx'
Use NPM packages with ease
Just import them in the code.
There is no step 2. Types included.
import smth from 'npm-package'import { format } from 'date-fns'
import React from 'react'
import axios from 'axios'
import confetti from 'canvas-confetti'
Tailwind CSS for fast prototyping
We live in modern times, don't we?
Tailwind CSS is enabled by default. IntelliSense included.
<div class="text-xl">jsrepl.io</div>@apply dark:text-stone-400;
@tailwind base;
Prettier for code formatting
Because you shouldn't waste time on formatting while prototyping.
const a=[1,2,"a",{ }]·······const a = [1, 2, 'a', {}];
React & JSX/TSX is ready to go
Prototype dynamic UIs with React and JSX, experiment with reactivity.
<h1>Hello, {name}</h1><img src={user.avatarUrl} />
<li className="item">{name}</li>
This is all free and open source
No login / registration required.
It works right in your browser
I mean it works right in your browser.
The playground powered by client-side JavaScript and WebAssembly.
Live feedback
JavaScript expressions are evaluated and their results are displayed in real time instantly. Live feedback gives you tangible productivity boost when prototyping.
You still have the power to debug your code using debugger statements, thanks to the source maps, and, of course, you can use your favorite console.log just as you like :).
NPM packages
There's no need to dance around it. Just import NPM packages in the code as you do it normally, but only skipping the step of installing them.
Package types (if provided) will be automatically available for IntelliSense in the editor.
Browser environment
The code is executed in the browser environment, so you have full DOM access, and all the browser APIs available.
Enjoy tinkering with HTML and see the result in the Preview window.
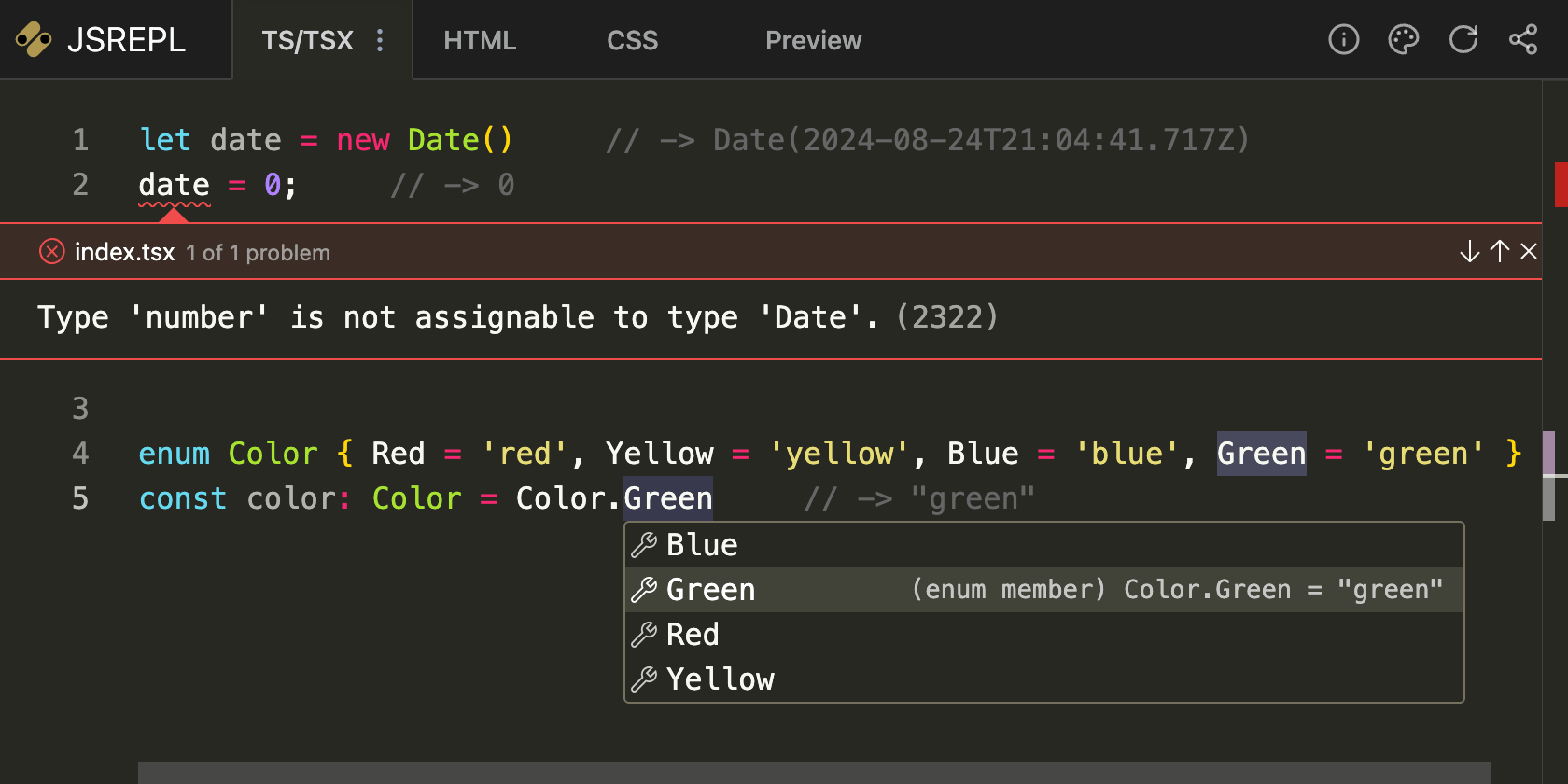
TypeScript
TypeScript is on board. Monaco editor gives you amazing IntelliSense & code completion out of the box.

Tailwind CSS
Tailwind CSS is enabled by default. It works as you expect: in TS/TSX, HTML, and CSS. Tailwind CSS IntelliSense (autocomplete, linting, hover previews) works as well.
The Preview window sets the Dark Mode for you, if you use a dark theme in the editor.
React & JSX/TSX
You can use React & React JSX in the code to tinker with dynamic UIs & reactive state.
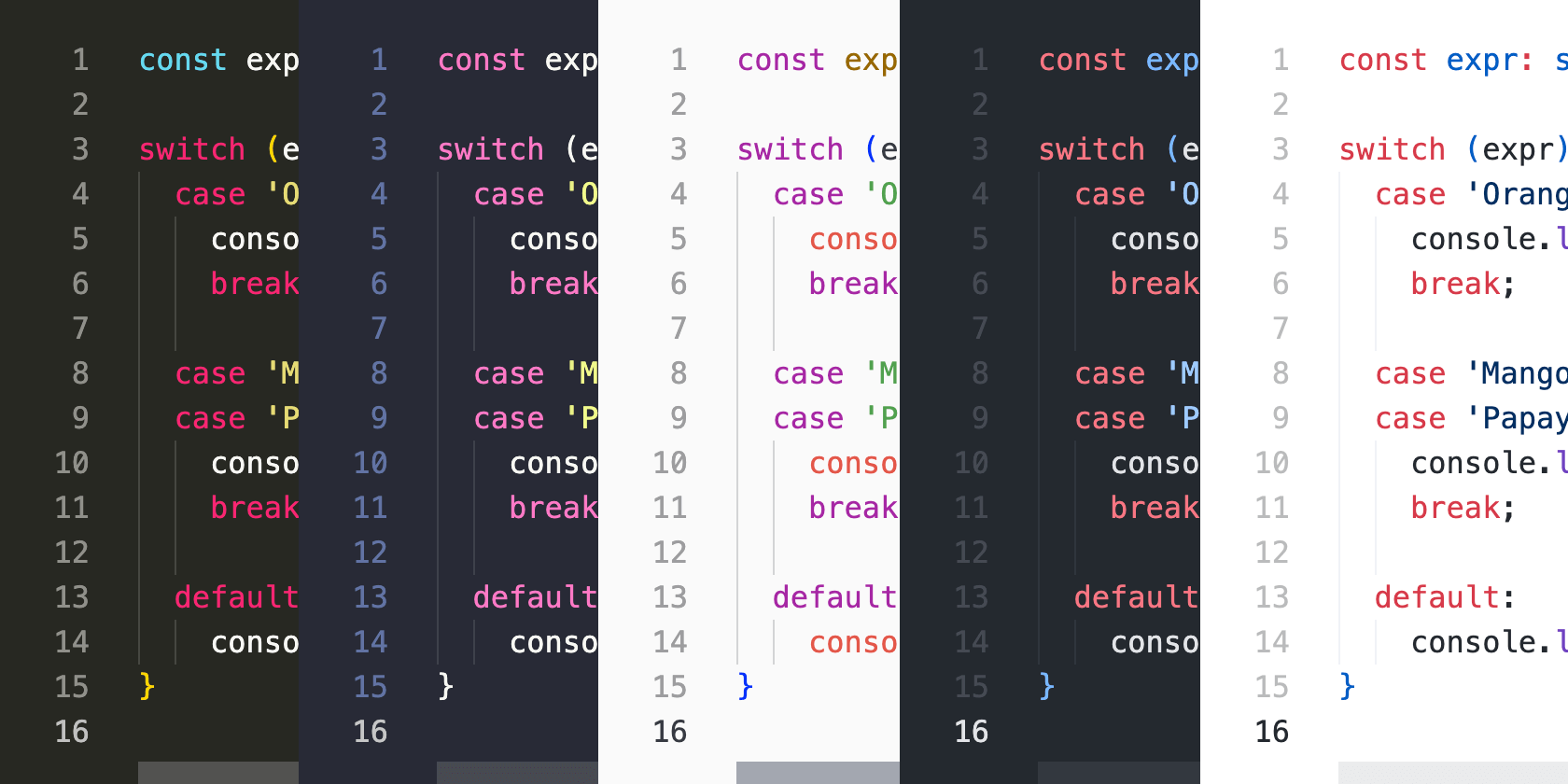
Themes
We all love themes. JSREPL offers some themes to choose from.
The one used here in videos is Monokai.

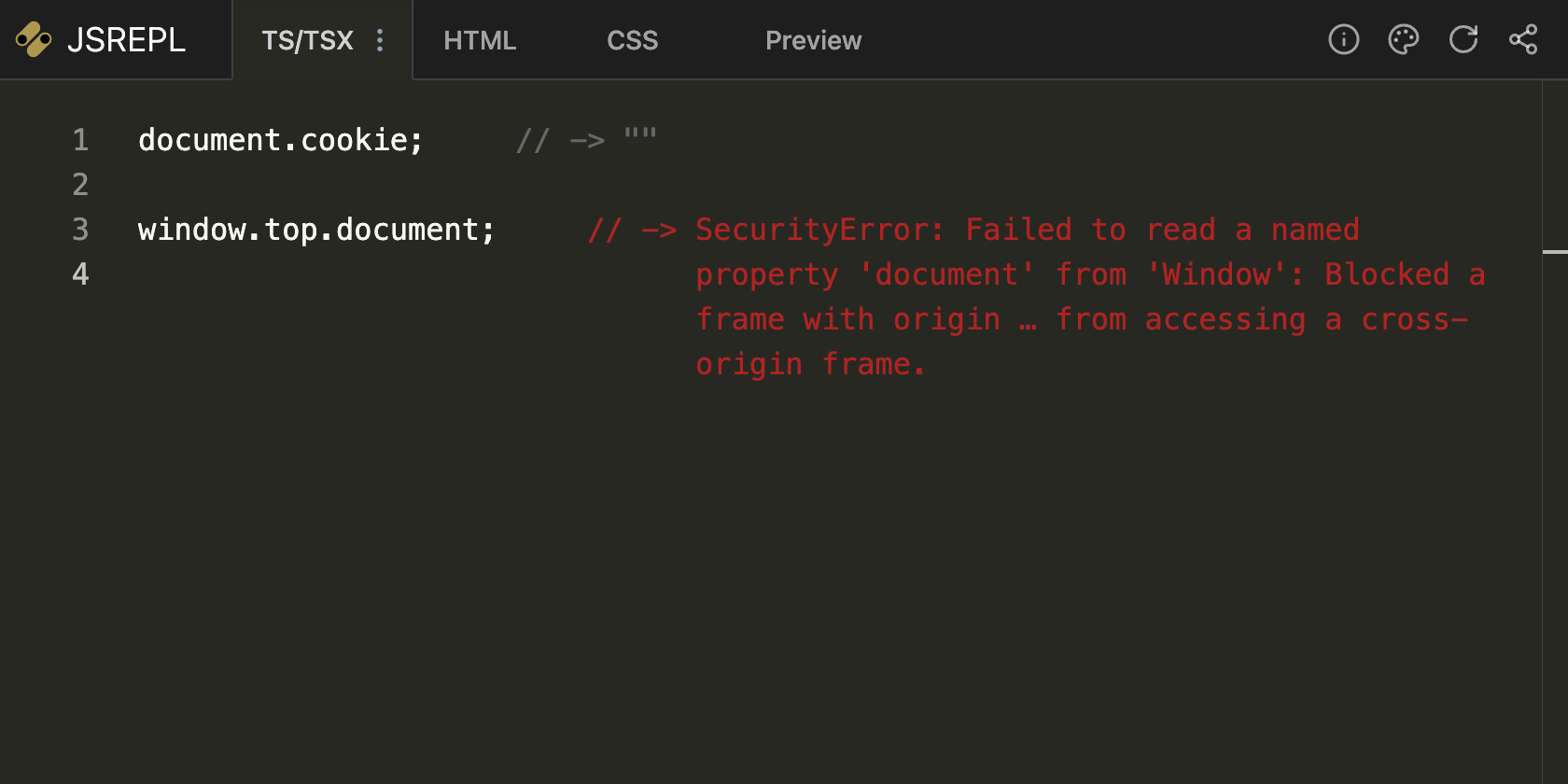
Security
You can share your Repl with anyone, and others can share theirs with you. Security is crucial when executing untrusted code. The code runs in a cross-domain iframe, which do not have access to anything sensitive outside the untrusted domain.

FAQ
What
JSREPL is a simple, easy-to-use, yet modern playground for JavaScript and TypeScript code. It allows you to write, run, and share code snippets.
Although it allows you to use HTML, CSS, TailwindCSS, NPM packages, ESM modules, and React JSX/TSX, the main feature is the Live Feedback, which lets you see the results of JavaScript expressions in real time.
Why
The essence of JSREPL is to offer a playground that allows you to test your frontend code snippets quickly and without distractions, such as the need to set up a (complex) development environment.
It's not a replacement for StackBlitz or your IDE. The main goal and key metric is how simple and fast you can play with something, say copy-paste a code snippet from MDN, StackOverflow, GitHub Issues, ChatGPT, or whatever, and check the result.
You don't need to log in or register. You don't need to install npm packages you want to play with. The results of JavaScript expressions displayed in real time allow you to go without console.loging all the things. And you still have all the power to keep browser devtools open and use debugger statements to debug your code.
How
First of all, (obviously), it is not a replacement for browser devtools & debugger.
JSREPL does not interpret your code by itself. Your code is executed in the real browser environment within an iframe. The magic happens behind the AST transformations at build time and logging stuff in runtime.
The playground powered by client-side JavaScript and WebAssembly, and literally works right in your browser.
Donate
https://github.com/sponsors/nag5000 / https://buymeacoffee.com/nag5000
to support the development and help cover some of the costs of the domain and running the service.
JSREPL is a side project, and I work on it in my free time.
It is free for everyone, and will remain free.
Your support means a lot to me. Thank you!

