29 October 2024
Discover JSREPL.io - A JavaScript and TypeScript REPL & Playground
Intro
JavaScript, HTML and CSS individually, and the entire frontend, with its vast ecosystem of Web APIs and external libraries, can sometimes behave in unexpected ways. It's an area full of quirks, and even seasoned developers find themselves double-checking things that seem straightforward. Whether it's a forgotten method signature or a gap in the documentation, there's always something to verify or clarify.
Throughout my career, I've bounced between various tools to test JavaScript snippets and experiment with HTML/CSS. Let's take a look at some of them briefly.
Chrome DevTools
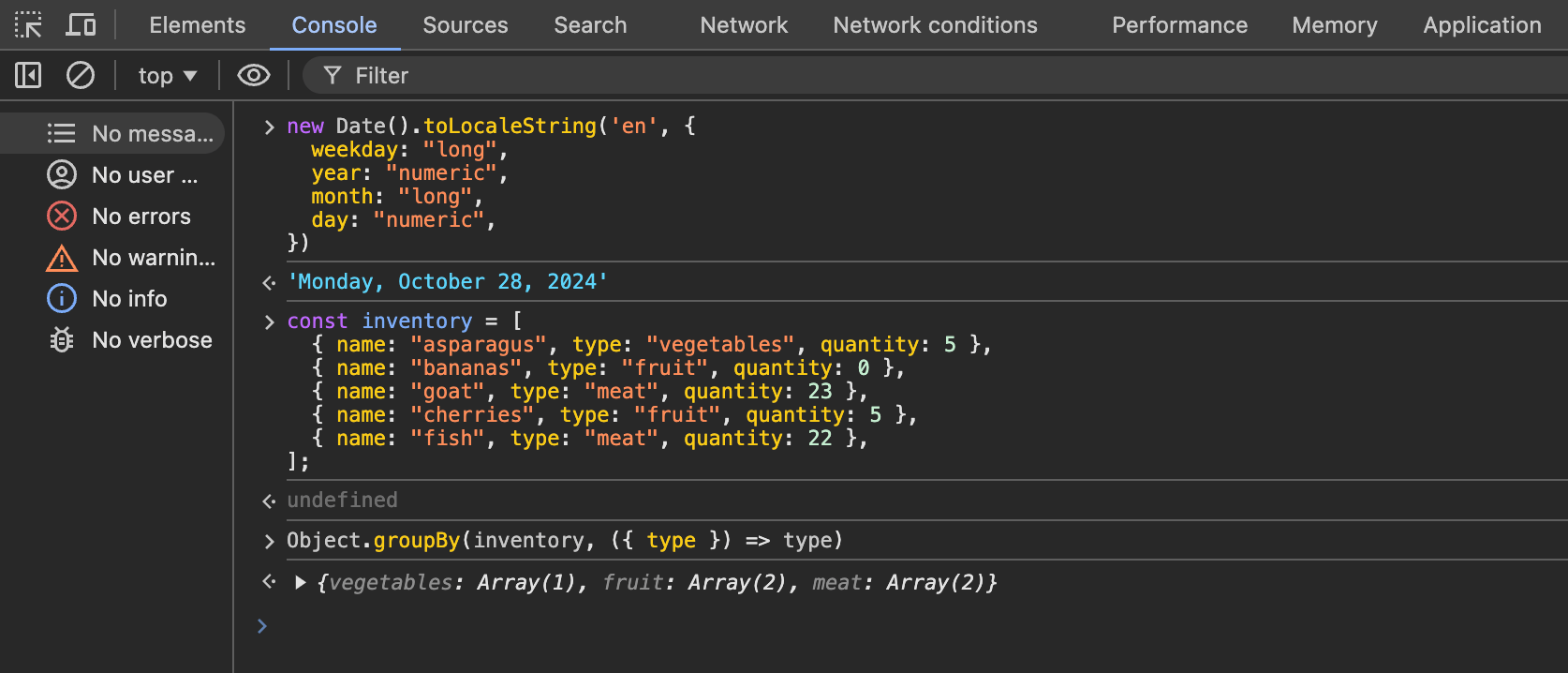
Console in Chrome DevTools has long been my go-to for quick JavaScript tests. No matter what site I'm on, I can open DevTools and run a snippet on the spot. While AI can answer many questions today, I still find myself turning to MDN, opening the DevTools Console, and verifying things firsthand.

DevTools Console is perfect for simple, short JavaScript snippets. But when it comes to more extensive code or npm packages, I need something more suitable.
CodePen
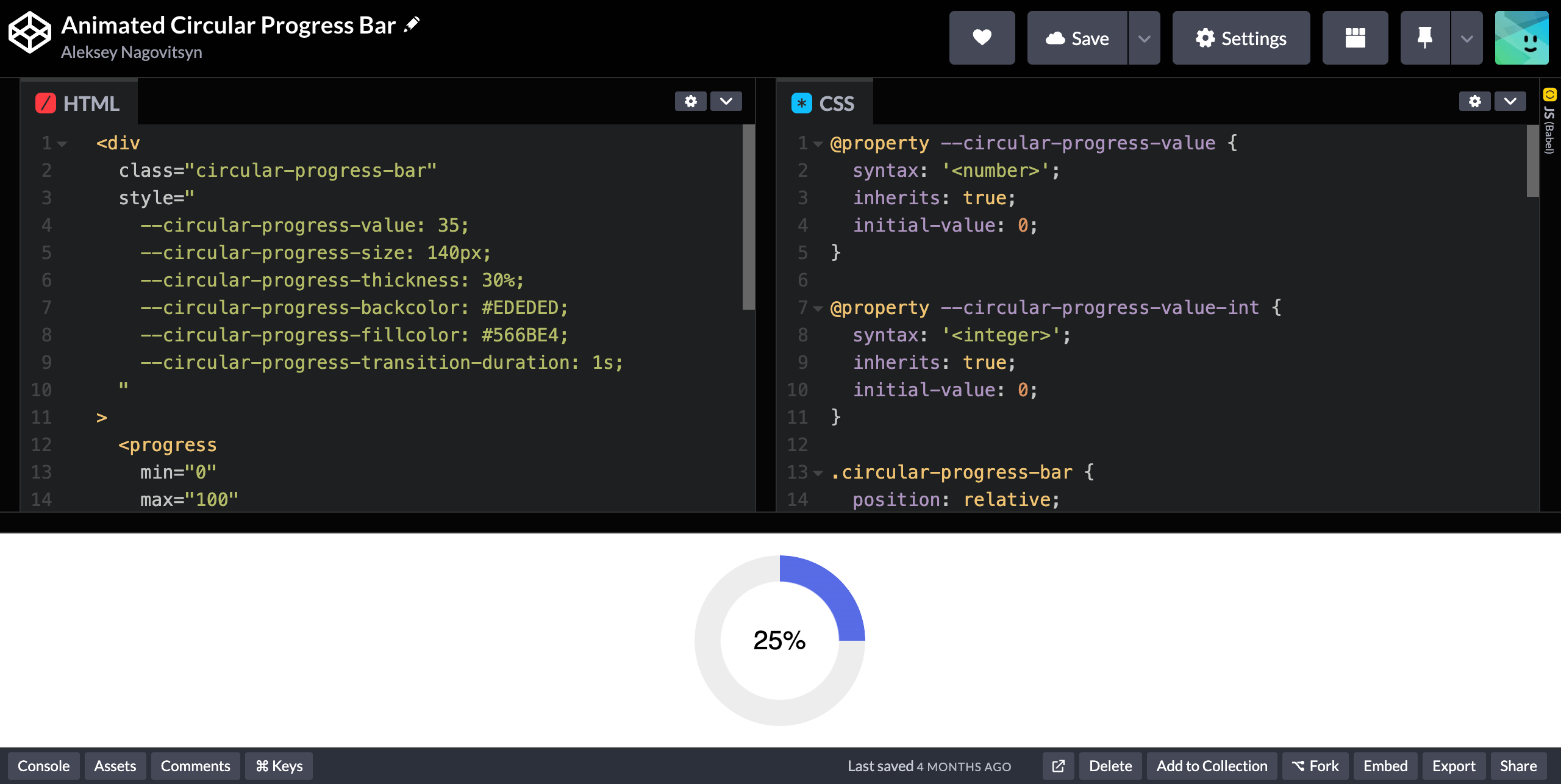
CodePen is a time-tested tool and it's pretty good for tinkering with HTML and CSS. However, I don't often use it for JavaScript because it lacks autocompletion and TypeScript type hints. While you can add external npm libraries, the absence of TypeScript IntelliSense makes it less appealing for JavaScript coding.

StackBlitz
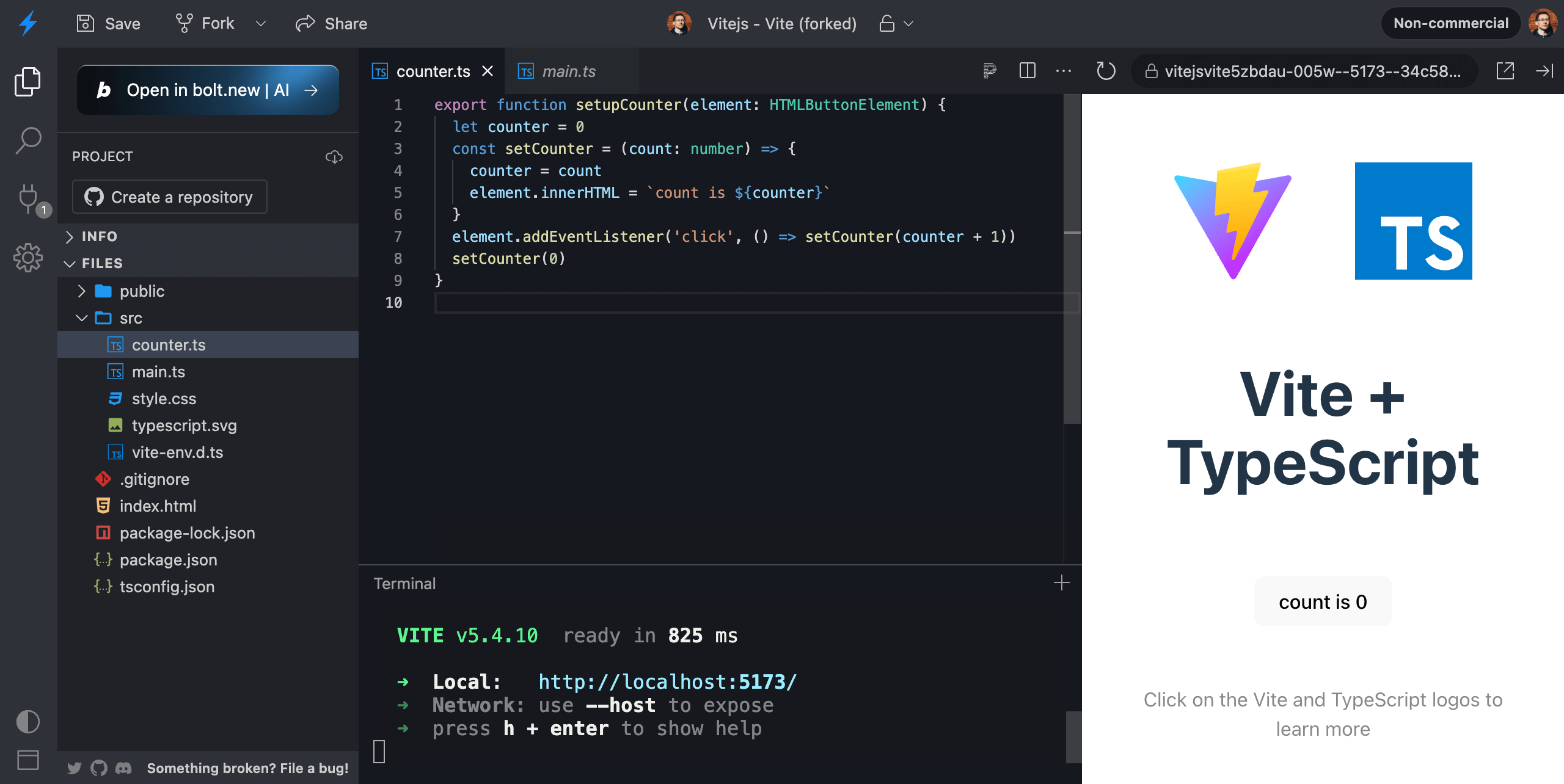
StackBlitz is a powerhouse, offering a full-featured development environment right in a browser, thanks to WebContainers. It's my top choice for testing large JavaScript/TypeScript code fragments or anything involving npm packages. The editor provides TypeScript types, even for installed npm packages, just like in your IDE.
While StackBlitz is incredibly powerful, it can sometimes feel like overkill for playing with simple
things like formatting a date with date-fns. It's a great tool, but you have to go through several
steps: creating a project, waiting for the WebContainer to boot up, installing date-fns
dependency, removing default boilerplate, and finally writing the code you want to test.

RunJS
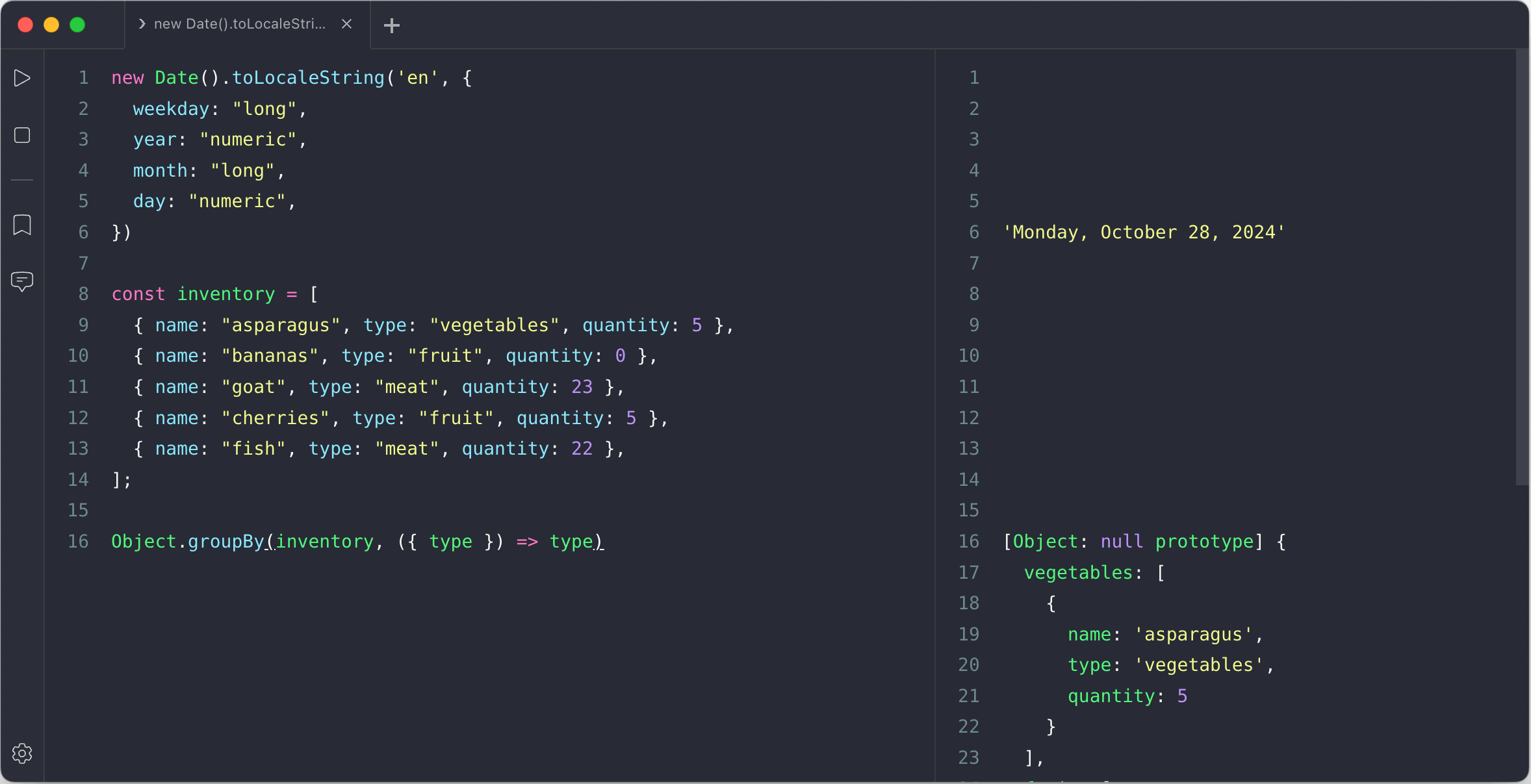
Discovering RunJS was a
game-changer for me. I love how it displays the result of each expression right next to the code.
This makes testing snippets incredibly productive without the constant need for console.log or
breakpoints.
RunJS isn't open-source and offers limited features for free, but it was so useful that I bought a
license without hesitation. However, RunJS has its limitations. For example, it is intended only for
playing with JavaScript – it has no HTML/CSS input support, and there is no Preview window. Also,
each JavaScript buffer is executed separately; you can't bundle them together using import/export.

JSREPL.io
One day, I found myself thinking how wonderful it would be to have good parts of the tools above combined together into a single tool:
- easily accessible and quick to use, just like Chrome DevTools,
- where you wouldn't need to clutter your code with
console.logstatements, like RunJS, - with TypeScript, JSX, HTML, CSS support and Preview window, like CodePen,
- with bundling and TypeScript IntelliSense, like StackBlitz.
I wished for a simple JS Playground but still handy and developer-friendly enough so I can copy-paste a snippet from MDN, StackOverflow, or npm package documentation, and watch it come to life instantly – whether it's JS, TS, JSX, HTML, CSS or all of it together.
Also, I was working as a Vue developer at the moment, and I loved VueJS Playground for its simplicity and serverless nature, where you can start coding immediately without the hassle of logging in or waiting.
Inspired by these ideas, I made https://jsrepl.io.
JSREPL is 99% serverless. The playground is powered by client-side JavaScript and WebAssembly. No login or registration is required. And you can still share your REPLs with others because the state is serialized right into the URL (yeah, I know, URLs feel bulky - this is a downside. I have plans to implement optional server-side saving).
Use cases
Here are some ways you can use JSREPL.io.
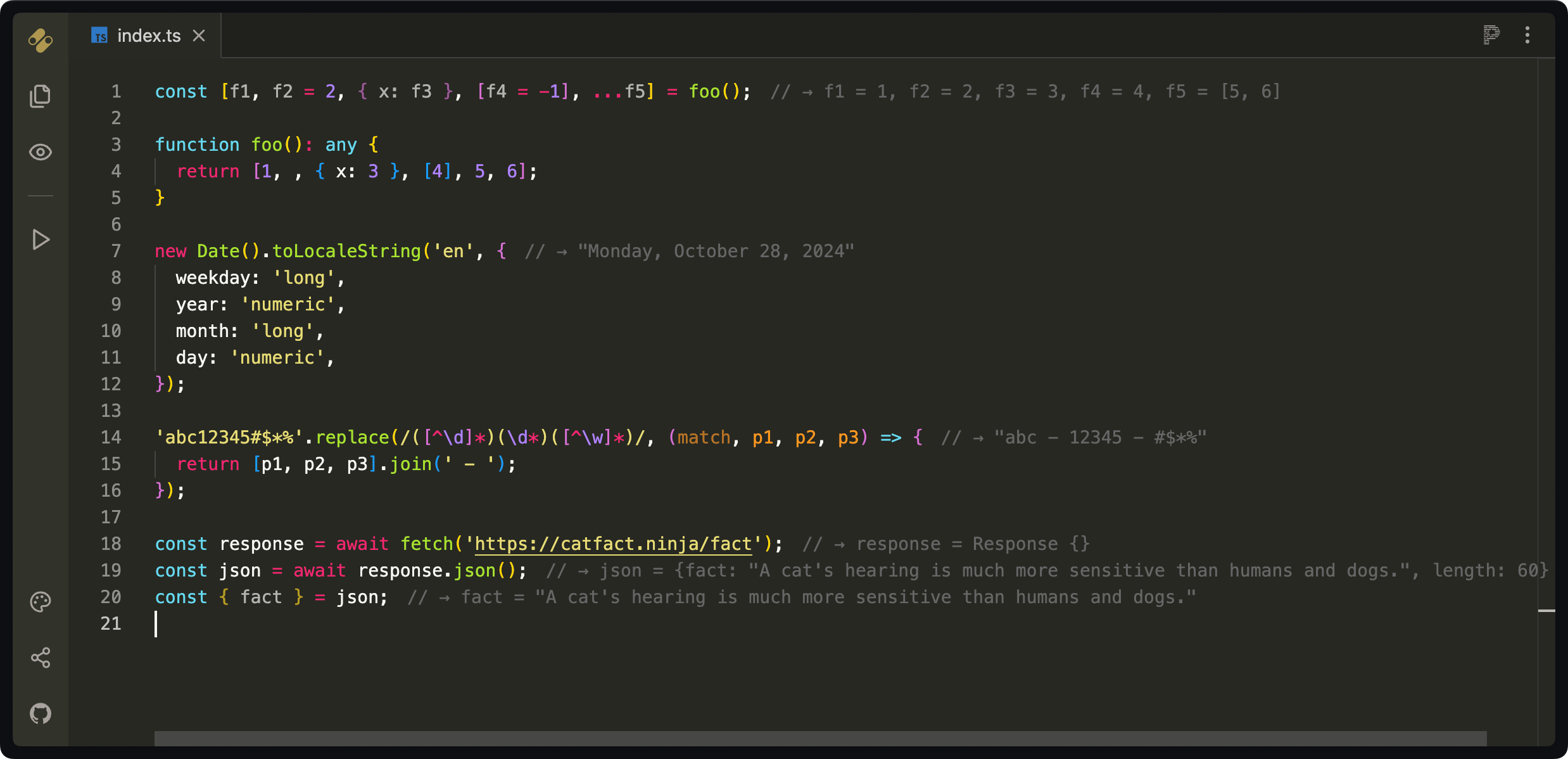
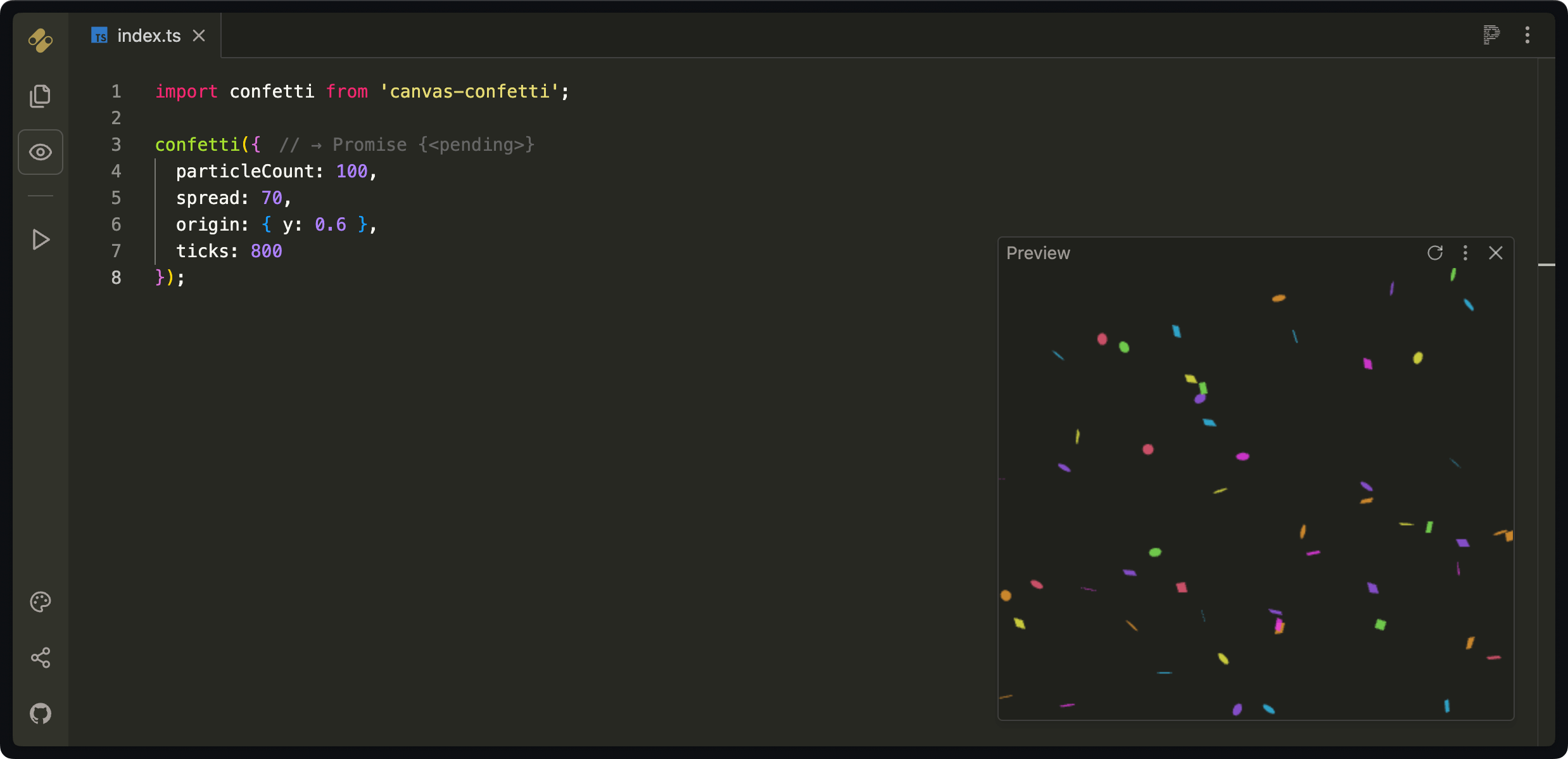
Playing with JavaScript and Web APIs
Test quirky JavaScript expressions like [] + {}, {} + [], or NaN == NaN. While not practical
for real projects, they can be fun to explore. More useful examples include experimenting with
Promises, Array.prototype.reduce, String.prototype.replace, or Web APIs like fetch,
File System API, or Battery API.

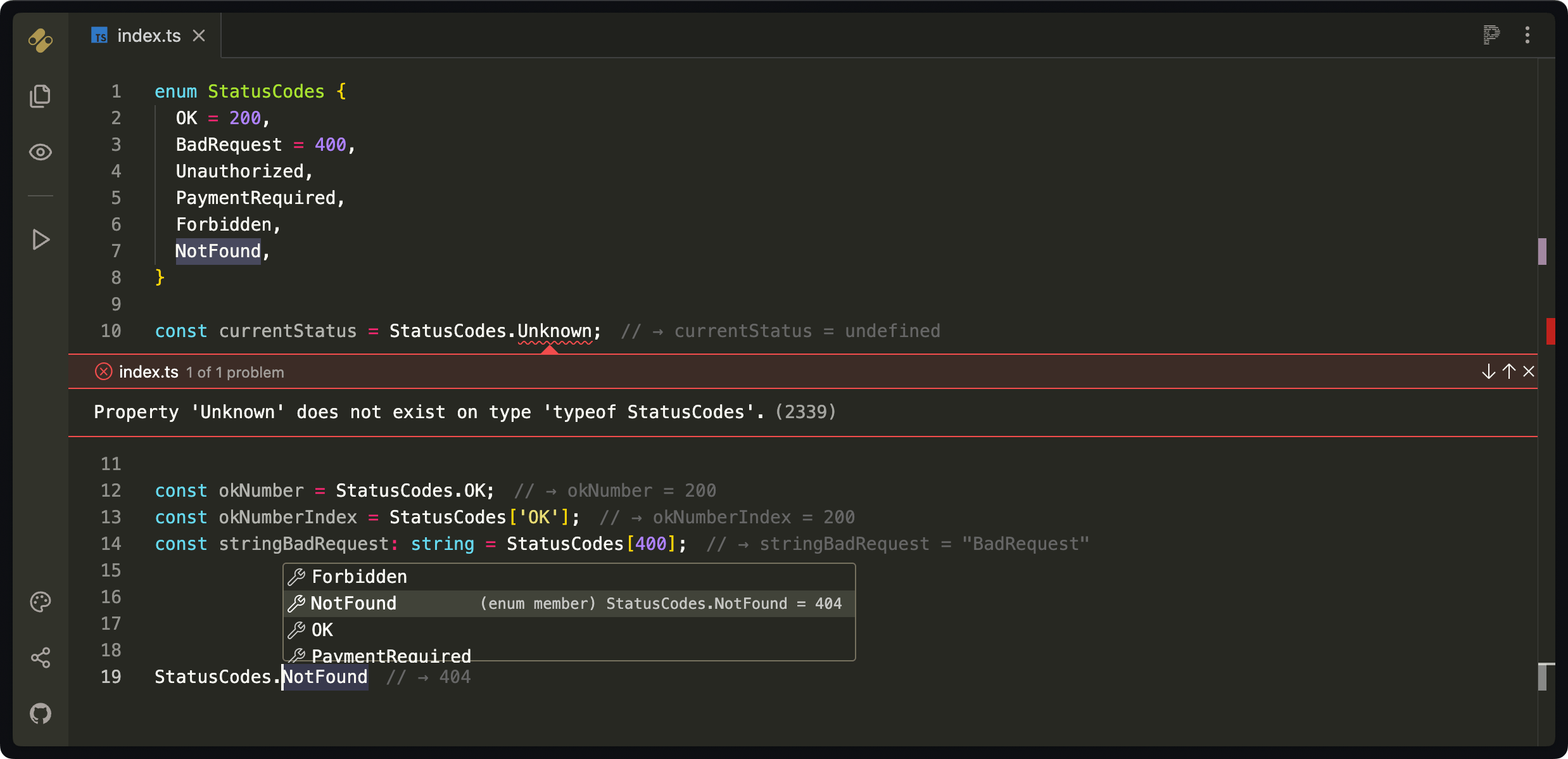
TypeScript playground
With Monaco editor's first-class TypeScript IntelliSense, you can explore TypeScript, check types and understand its workings.

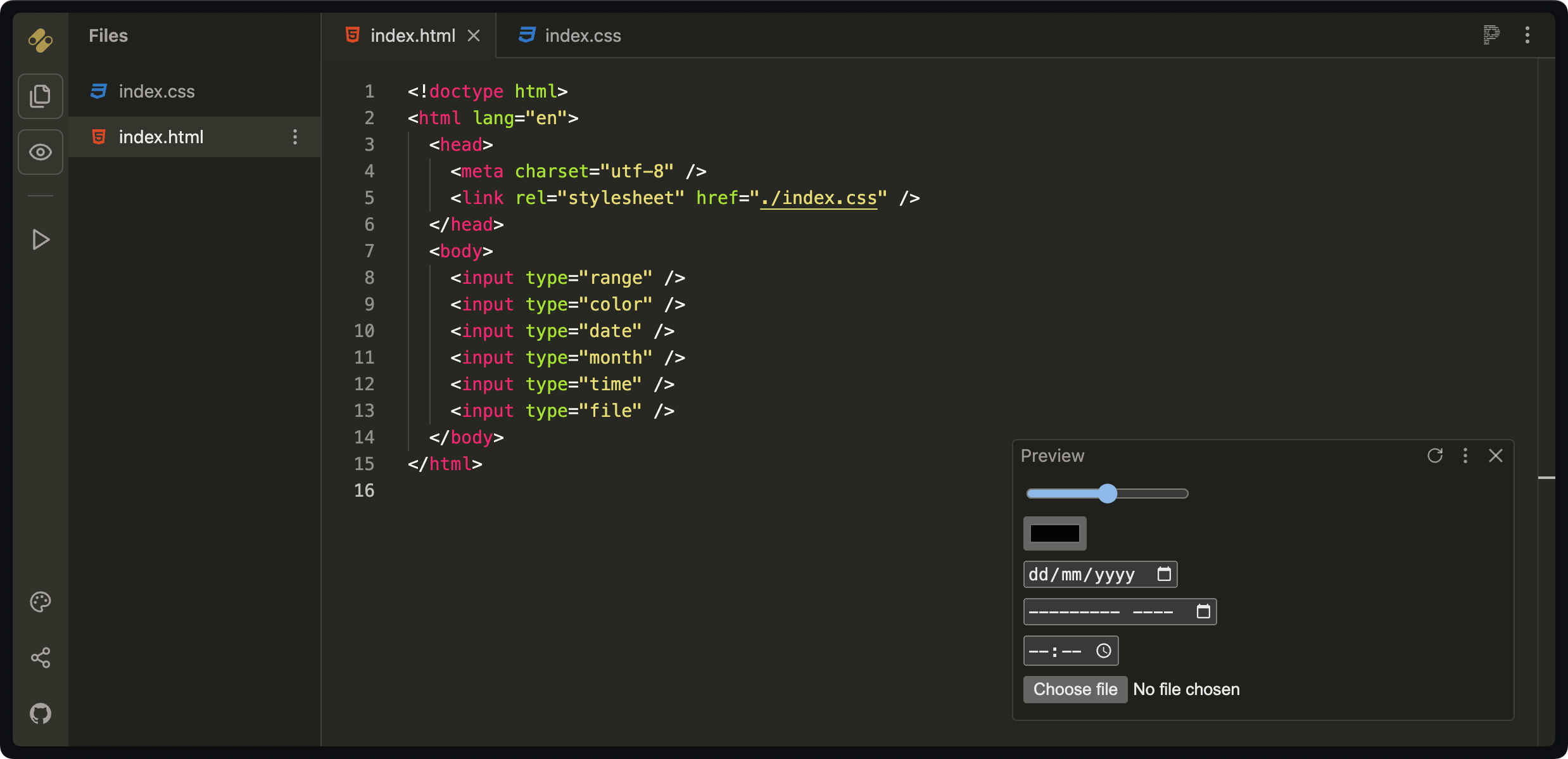
Classic HTML/CSS playground
Use JSREPL to experiment with HTML and CSS and see how things look in the browser using the Preview window.

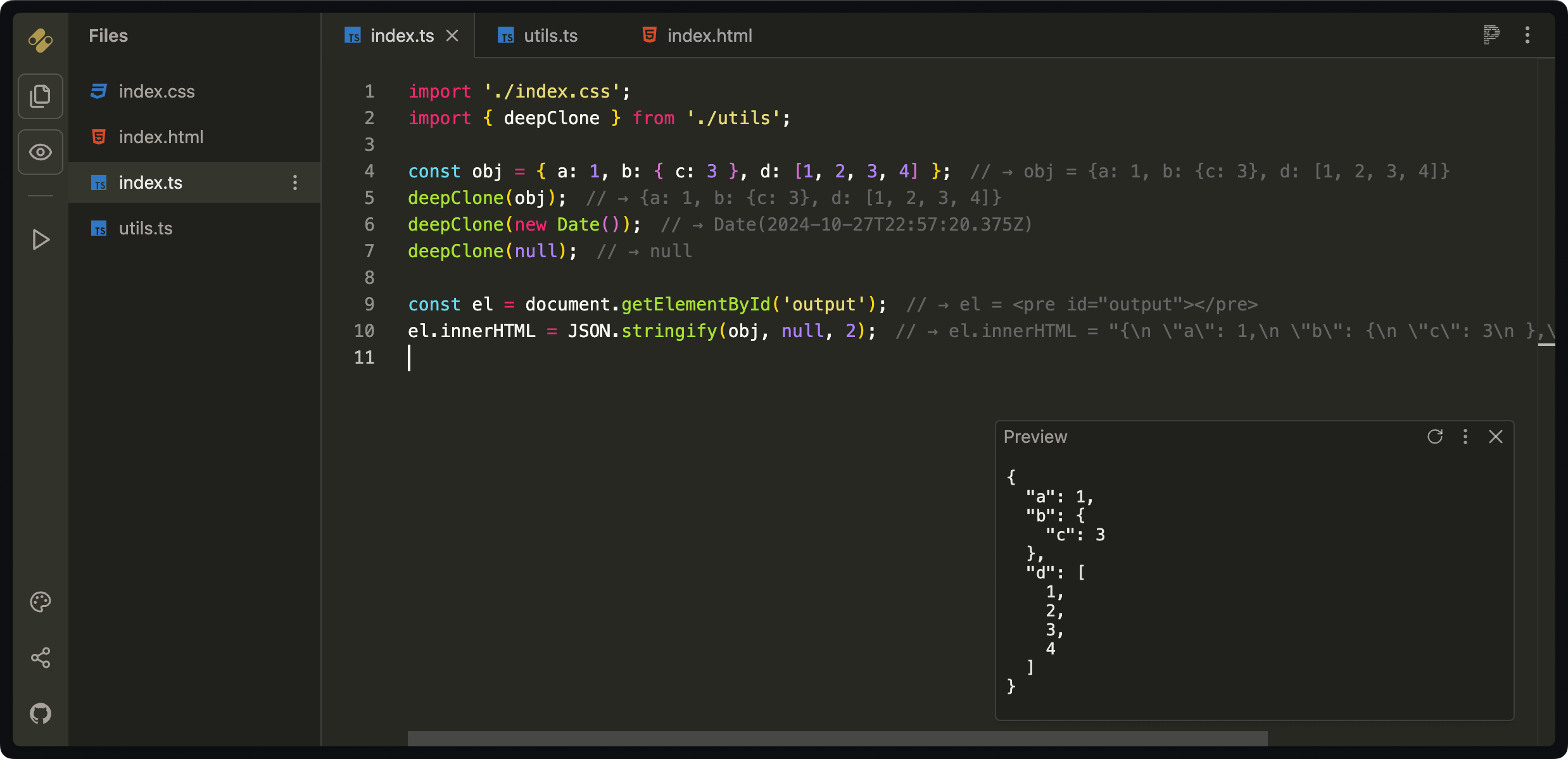
Universal JS/TS/HTML/CSS playground
Powered by esbuild, JSREPL lets you use multiple JavaScript and TypeScript files as EcmaScript modules, cross-dependent on each other, attach them to HTML, and bundle everything together.

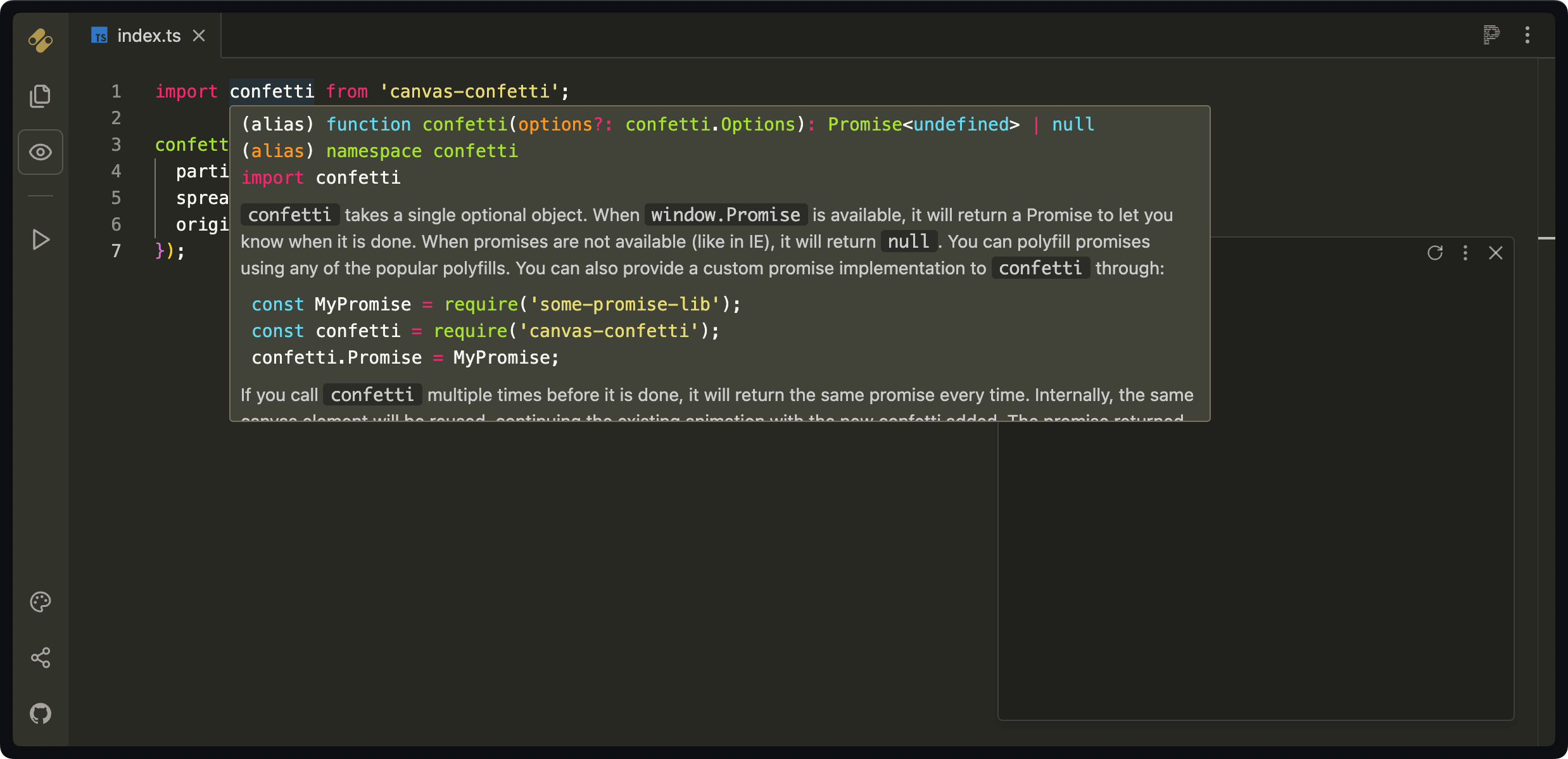
Using npm packages
JSREPL allows you to use npm packages effortlessly, without any additional steps. This is very useful when you need to explore a package's API or experiment with its integration into your project. You'll automatically get TypeScript IntelliSense for imported npm packages if types are provided.


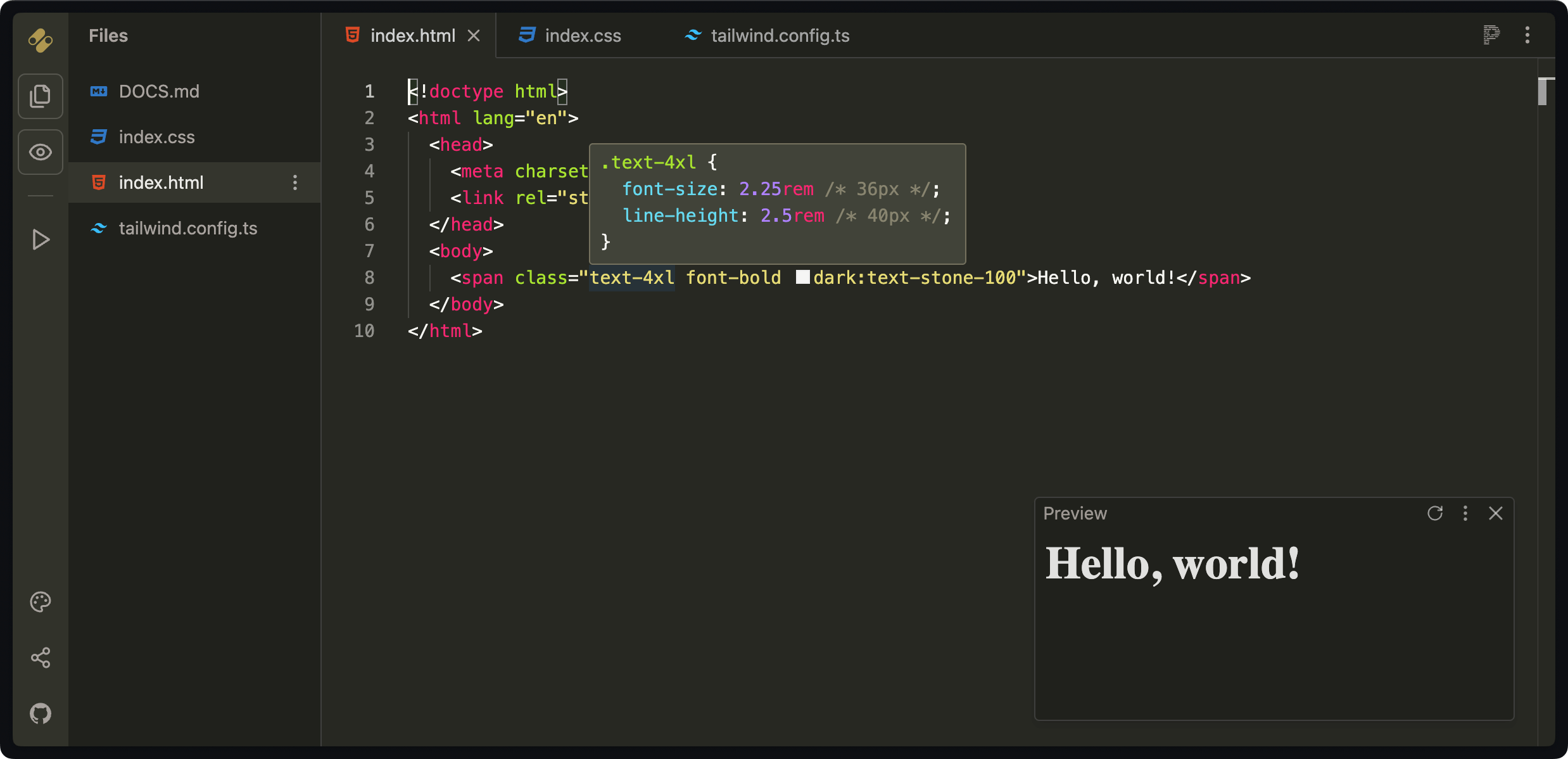
Tailwind CSS playground
Tailwind CSS is supported out of the box. Simply write Tailwind CSS directives in your CSS files, and enjoy Tailwind CSS IntelliSense and autocompletion in the editor.
JSREPL offers a full Tailwind CSS experience. You can define your own Tailwind config, use the
@apply directive, and the resulting CSS will only include used classes. Tailwind plugins are also
supported, provided they're compatible with the browser environment.
Note that Tailwind Preflight is disabled by default, but you can enable it if desired.

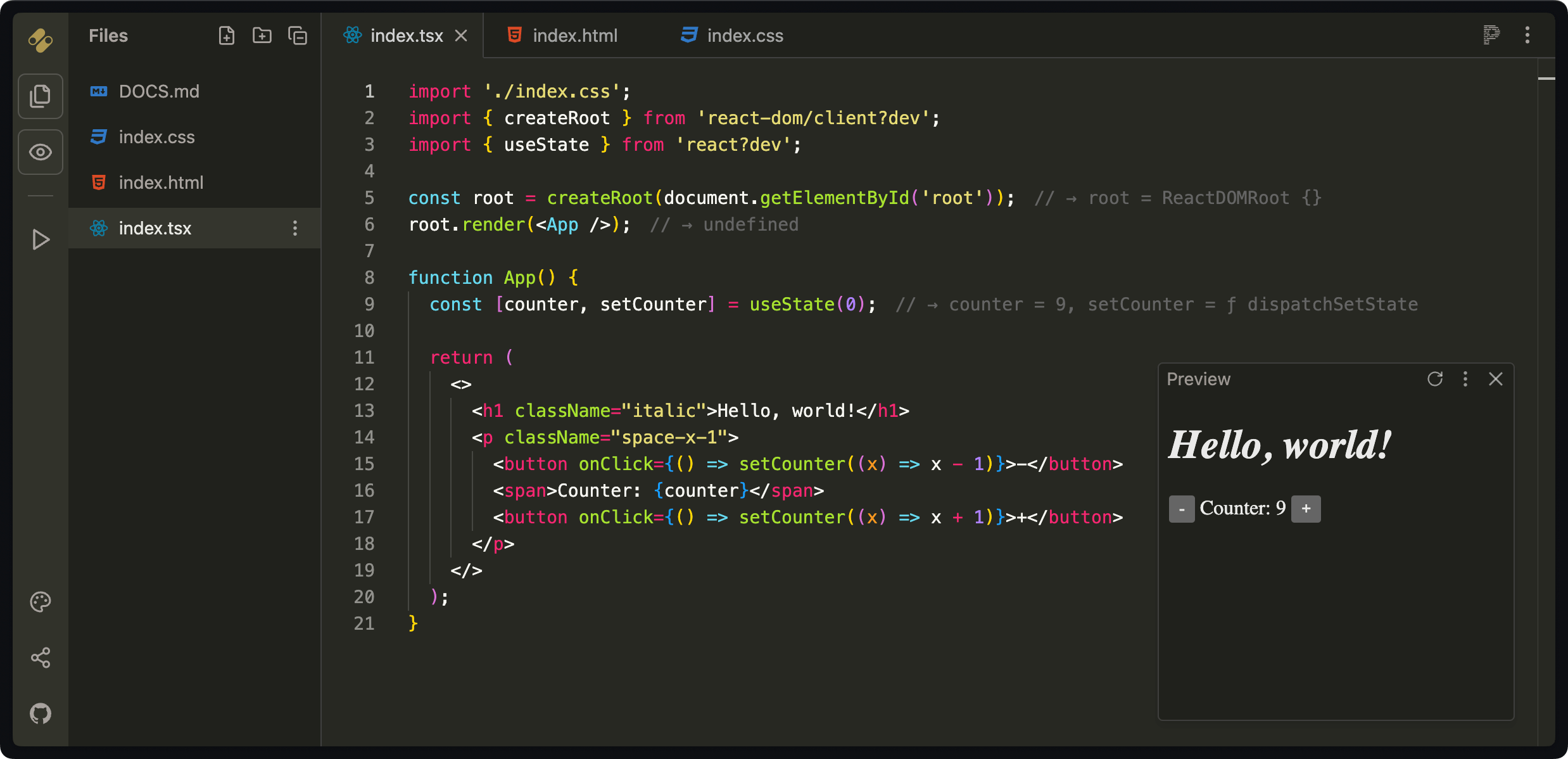
React playground
JSREPL supports React & JSX/TSX out of the box, with proper JSX IntelliSense and syntax highlighting in the editor.

Conclusion
The essence of JSREPL.io is to offer a simple, but modern playground to play with JavaScript/TypeScript/HTML/CSS, enabling you to test your code snippets quickly and without distractions.
While it's not a replacement for StackBlitz or your IDE, it can be a fantastic addition to your workflow.
JSREPL is entirely free and open-source. You can check the source code on GitHub.
JSREPL.io is in its early stages, and I am actively working on adding new features. Stay tuned for updates!